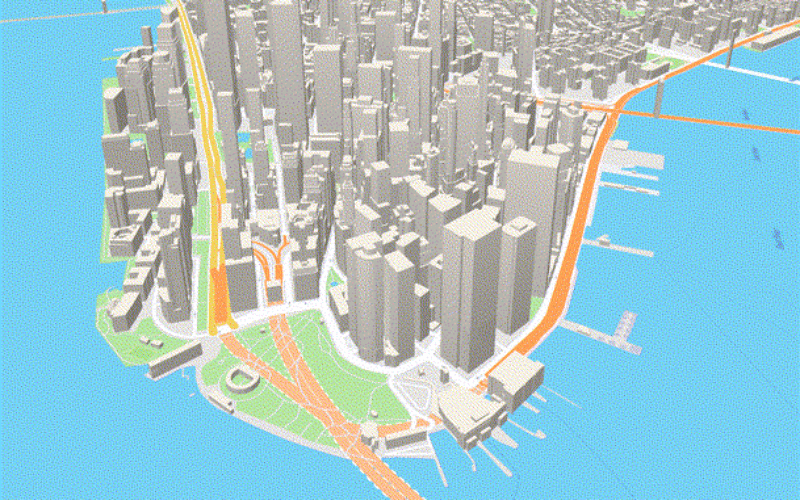
Mapbox added 3D features to Mapbox GL JS to take your maps to new heights!
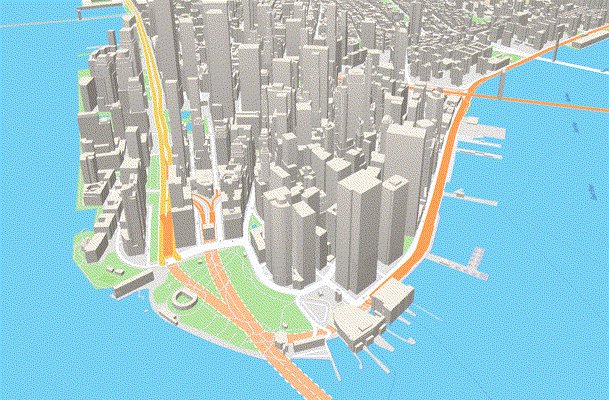
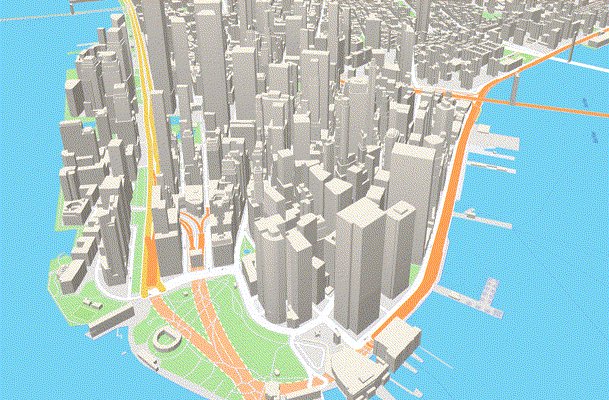
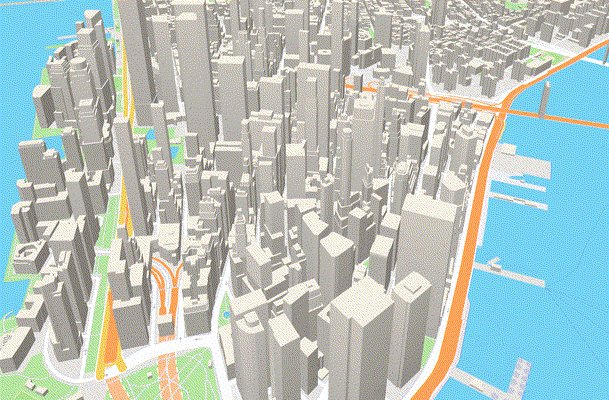
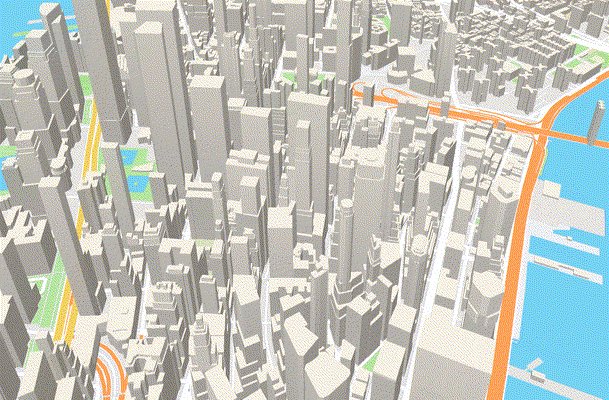
With the new extrusion properties, we can render 3D buildings/3D visualizations, visualize elevation profiles, build indoor floorplans, control shading to create depth and more.
The new extrusion properties (fill-extrude-height and fill-extrude-base - in fill layers to specify the height and base height of a fill feature) together with data-driven styles make for a powerful combination. Beyond 3D buildings, they can be used for 3D elevation profiles, 3D indoor floorplans, and more.

When we’re building 3D visuals, we’ll want the flexibility to control the light source. That’s why Mapbox included a light map property that allows us to customize the color, direction, intensity, and anchor of the light source used to light extruded features.
3D features require shading to create depth, unlike 2D features where colors are typically flat. The appearance of shading on a 3D feature depends on how the surface color interacts with lighting in the map scene. Mapbox has designed the default shading behavior specifically to create beautiful 3D features that complement the rest of our map.
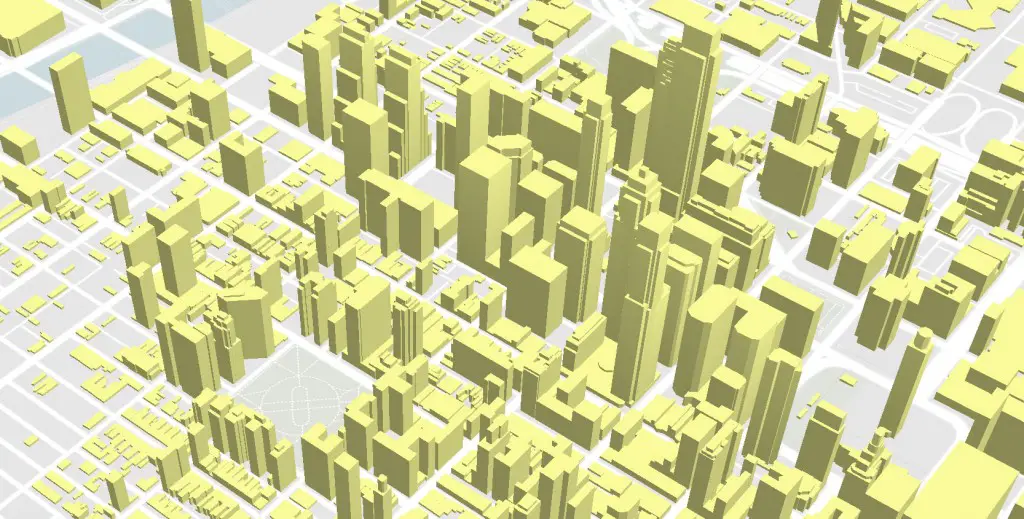
Regardless of what color we choose for our 3D features, it’s important to have a comfortable and legible amount of color contrast to show depth. Mapbox has calibrated the contrast so that there is a narrower range of values for highlights/lowlights with lower light intensities and lighter surface colors:


Pale yellow buildings with a low light intensity, compared to darker purple buildings with a higher light intensity.
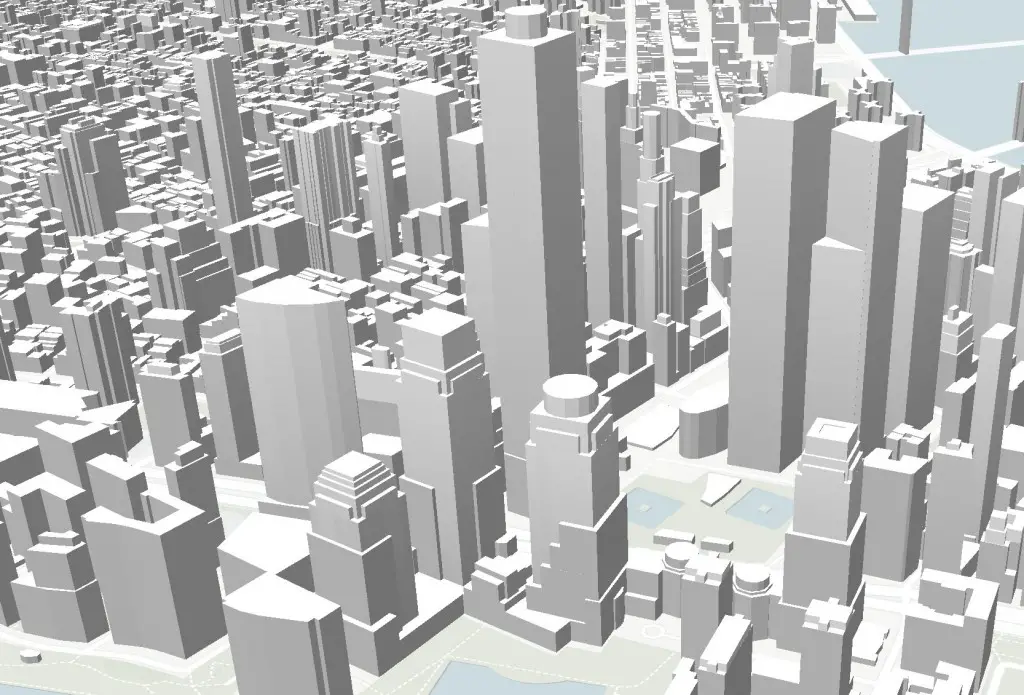
Mapbox has added a subtle gradient along the height (z-axis) of 3D features, to help delineate visually overlapping features – especially useful for dense feature sets like buildings in cities:

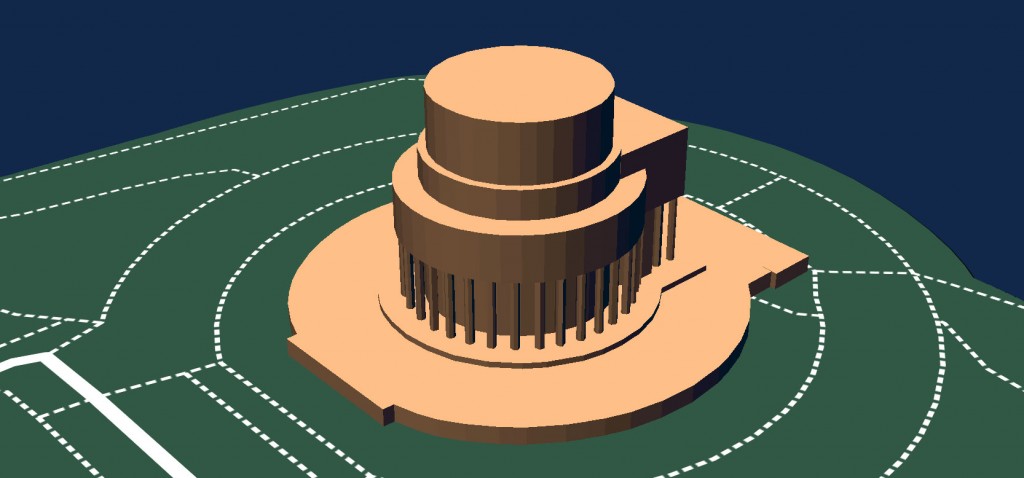
The darkest shading is slightly tinted with the complementary (opposite) color to produce richer shades and more visual depth:

To give users more cartographic flexibility, Mapbox has added several light properties that control the lighting of 3D features: light color, intensity, position, and anchor. With these properties, we can create a wide range of interesting and useful styles, such as this sunrise-to-sunset view.
Source: Mapbox